A seguir você vai conhecer dicas de Como aumentar o desempenho do Magento , uma das plataformas de comércio eletrônico mais utilizadas nos dias de hoje entre as pessoas que optam por evoluir negócios online.
Tópicos
Dica 1 – Otimização das Imagens
Atuar de modo correto nas imagens é outra das dicas para trabalhar com Magento. Em média, 56 por cento do peso da página de um site estão compostos por imagens.
Otimizar imagens de produto é uma medida para aumentar a velocidade das páginas, pois isso diminui os tempos de download. Você pode comprimir antes de enviar usando uma ferramenta como Photoshop, através dos sites https://compresspng.com/pt/ e https//compressjpeg.com/pt/ ou outras séries de extensões para realizar este tipo de trabalho.
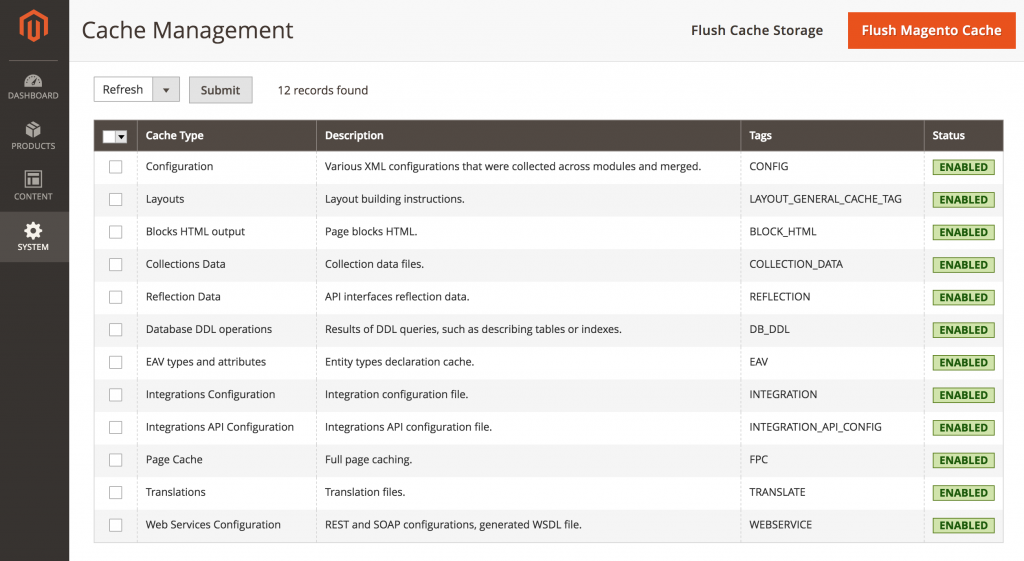
Dica 2 – Utilize Cache
Magento vem com um módulo built-in, bem como outras soluções que parecem gerar melhores resultados.
Você pode garantir que os caches estão ativados em “Sistema” → “Gerenciamento de cache”.

Outra forma de cache que você pode aproveitar é a do navegador. Edite o arquivo .htaccess em sua conta e adicione o código abaixo
- Compressão Gzip – Comprime páginas web no nível do servidor antes de as enviar para o browser.
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
Remova bugs do navegador (apenas necessário para navegadores realmente antigos):
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>- Expire Headers: Ao expirar cabeçalhos é possível dizer ao navegador se deve ou não solicitar um arquivo de servidor ou a partir do cache no navegador.
<ifModule mod_expires.c>
ExpiresActive On
############################################
## Add default Expires header
## http://developer.yahoo.com/performance/rules.html#expires
<FilesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$”>
ExpiresDefault “access plus 1 year”
</FilesMatch>
</ifModule>Dica 3 – Flat Catalog
Magento usa o modelo de EAV para armazenar dados de clientes e produtos. Permite que o catálogo de categorias e produtos mescle dados, melhorando assim o desempenho, respondendo às consultas MySQL com maior rapidez.
Se a sua loja de comércio eletrônico tem mais de 1000 produtos isso com certeza pode ser benéfico:
Navegue até “Sistema” → “Configuração” → “Catálogo”. Depois selecione “Use Plano Catálogo de Produtos” e na sequência clique em “Sim”. Não esqueça de salvar as configurações.
Dica 4 – Mesclar arquivos Javascript e CSS
Magento tem recurso para concatenar arquivos CSS e JavaScript em um arquivo. Isto reduz o número total de solicitações HTTP e por sua vez ajuda a acelerar o carregamento das páginas.
Navegue até “Sistema” → “Avançado” → “Desenvolvedor”. Em “Configurações de JavaScript” e “Configurações CSS” mude o menu suspenso para “Sim” e clique em “Save Config.”
Depois de combinar esses arquivos você precisa limpar o cache.
Magento tem recurso de compilação que aumenta o desempenho em até 50%. Por padrão, arquivos de aplicativos Magento são pesquisados numa determinada ordem cada vez que a página é carregada, resultando num monte de sistemas de leitura de arquivos.
Dica 5 – Ative Magento Compilation
O compilador Magento reduz o excesso de leitura copiando todos esses arquivos em um único diretório de inclusão e também armazena em cache arquivos usados com mais frequência.
Navegue até “Sistema” → “Ferramentas” → “Compilation”. Clique em “Run Compilation”.
Nota: Antes de instalar extensões ou atualizar você tem que desativar este recurso.
Dica 6 – Limpando Logs do Magento
O Magento mantém os registros de até 180 dias nos arquivos log. Esse grande período pode resultar em um banco de dados gigante. É recomendado diminuir o período para duas semanas.
O caminho do recurso é “Lojas” → “Configuração” → “Avançado” → “Sistema” → “Log”.
Dica 7 – Upgrade de atualização
É necessário atualizar para a versão mais recente do Magento, isso ajudará a melhorar o desempenho, pois as versões apresentam novos recursos adicionais e ajudam na correção de bugs
Concluindo as dicas de Como aumentar o desempenho do Magent gento!
Como você pode ver, existem muitas maneiras para melhorar seu site de comércio eletrônico em Magento.
Caso perceba que seu site demore muito tempo para carregar, faça alguns testes e verifique o desempenho do seu site .
Separei algumas ferramentas gratuitas que ajudam a observar os gargalos do Magento, identificando os principais problemas. Confira:
O Pingdom oferece uma nota de desempenho e sua classificação de acordo com a velocidade dos outros sites testados. Escolha a cidade mais próxima para obter os resultados mais relevantes de acordo com a localização de seu público.
O Google PageSpeed Insights é uma ferramenta gratuita do Google para avaliar o desempenho de sites. As recomendações são classificadas por tópico, como velocidade e Usabilidade.
GTmetrix analisa seu site combinando o Google PageSpeed e o YSlow.
Você só precisa inserir o URL do seu website para iniciar os testes.
Conclusão
Lembrando que as dicas de Como aumentar o desempenho do Magento acima devem ser seguidas por usuários técnicos responsáveis pelas lojas em produção.
Caso seu site tenha problemas de desempenho, procure aplicar as dicas acima o quanto antes.
Precisando de alguma ajuda, estamos a sua disposição em nossa Central de Atendimento.